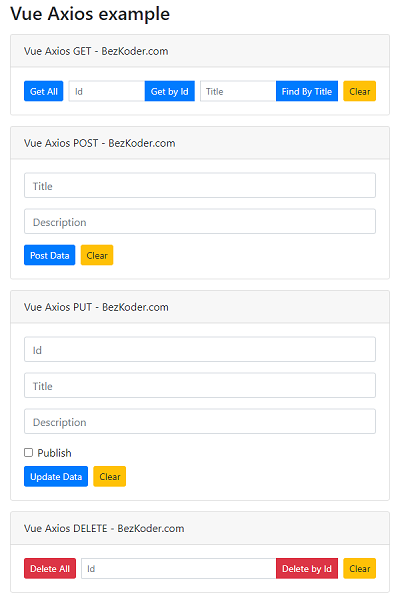
vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow
![QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub](https://user-images.githubusercontent.com/7381858/121568399-ddf24e80-ca49-11eb-905b-53fd8ed1c2ad.png)
QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub

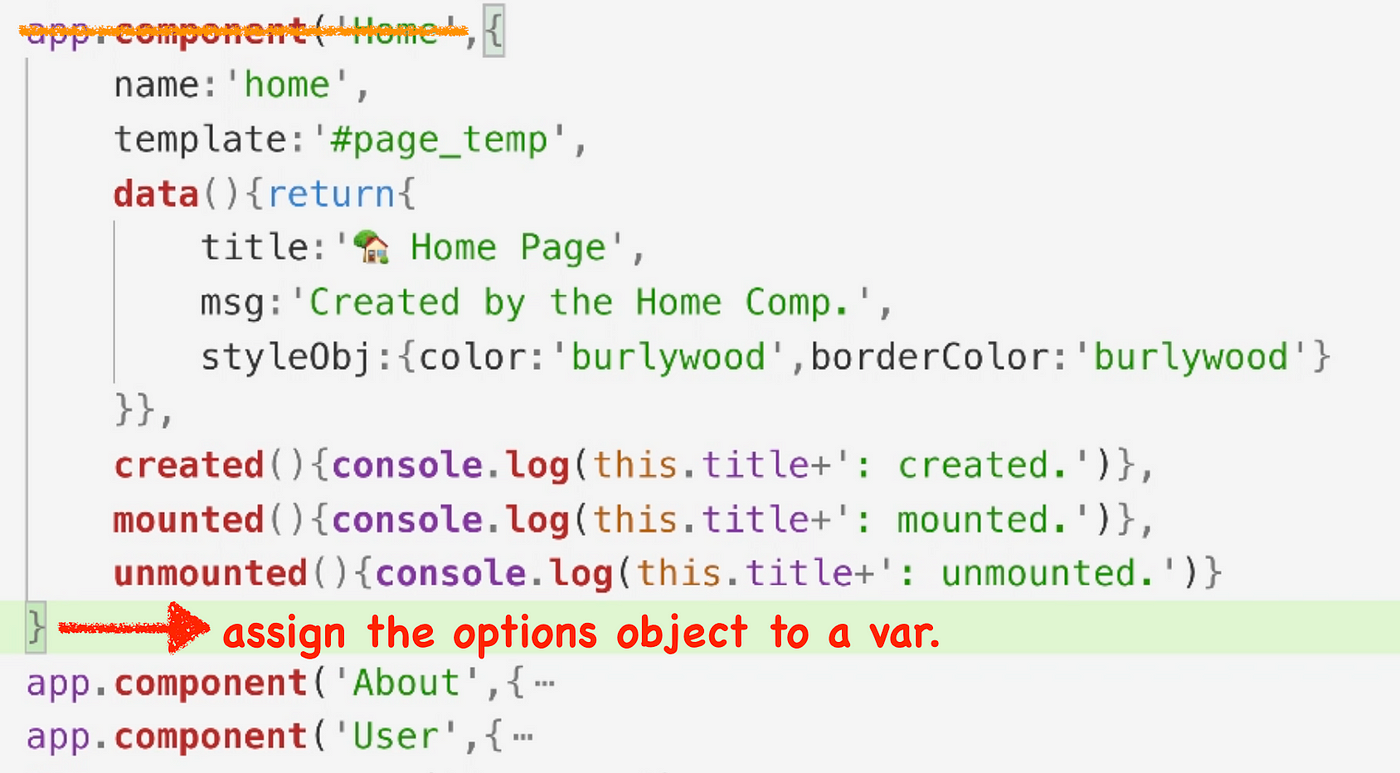
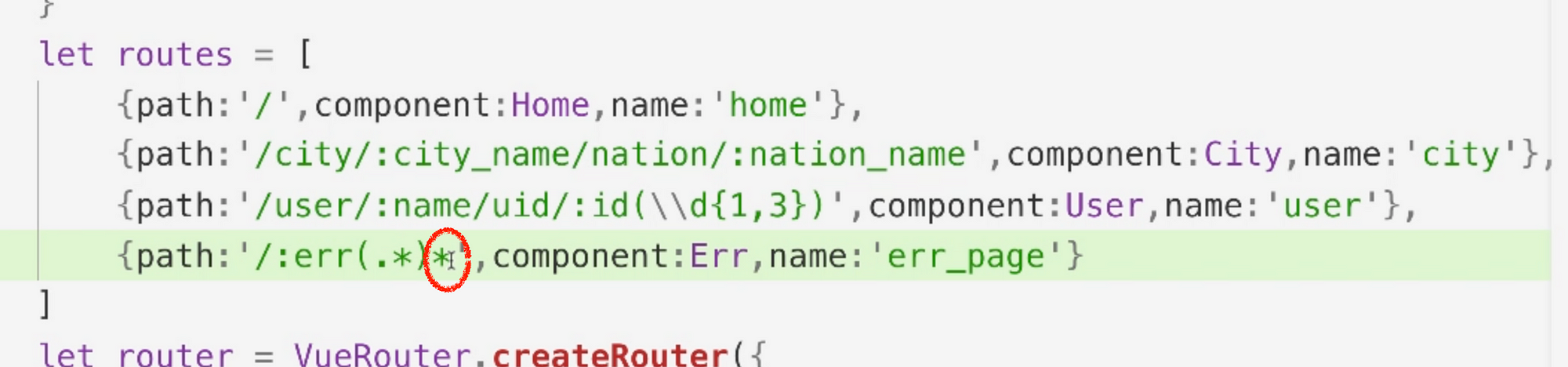
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding