
Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English






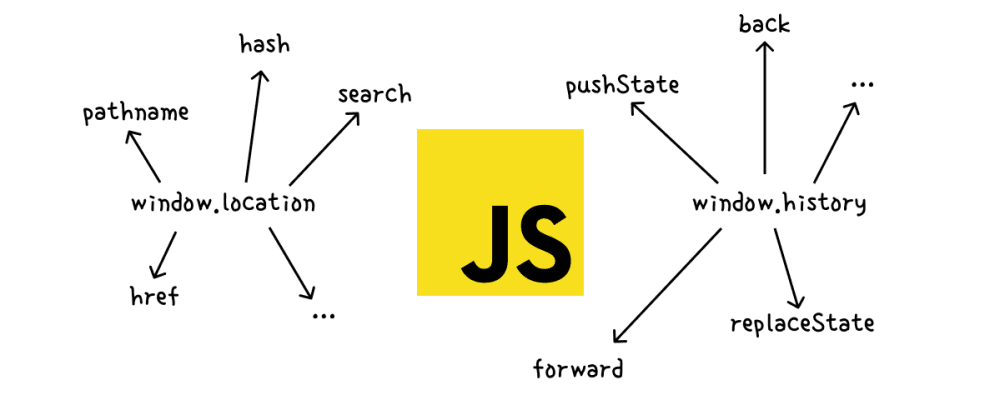
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)








